I built a 3D model viewer
I'm coding a 3d model viewer for my blog. The goal is to display a model with simple camera controls, look at shading passes, and not be GPU intensive. So I can avoid big platform like sketchfab and customise what I want.
It's a <canvas> html element and a javascript script, based on three.js. Simple!
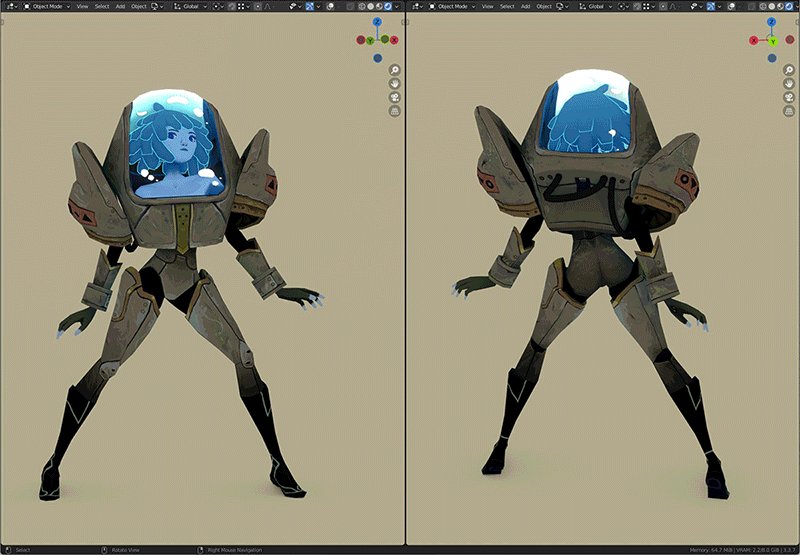
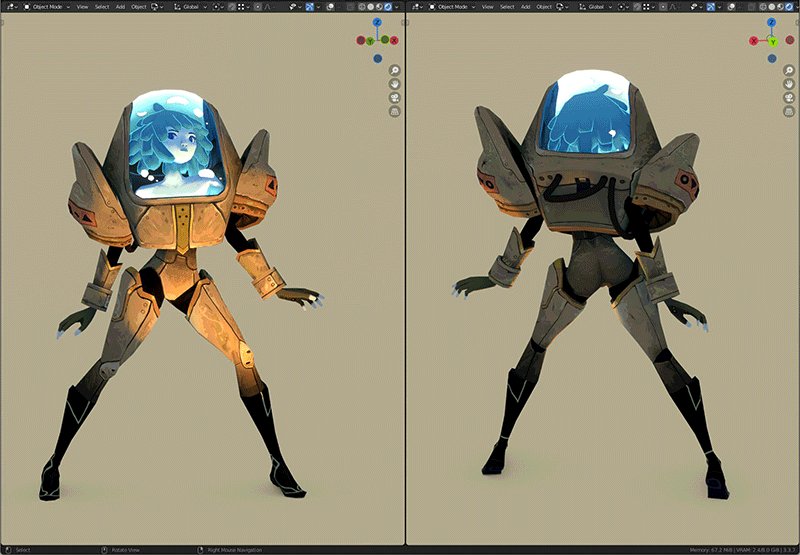
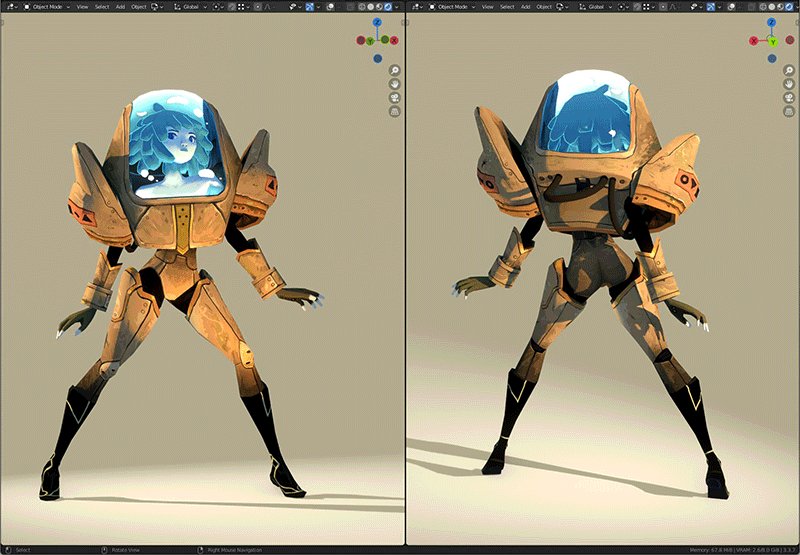
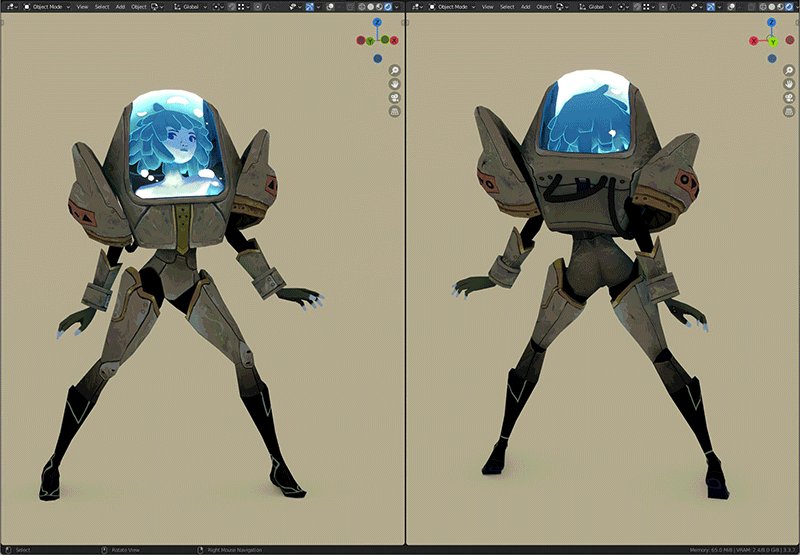
I aim for a balance between a nice set of options and a simple setup. So for now, there are options for the lighting, background, camera settings, aspect ratio, default shading pass, and that's it. Here it is in action:
It's possible to have several independant viewers on the same page:
controls
left mouserotate cameraright mouserotate lightscrollwheelzoomShift+left mousepanescapereset positions
one touchrotate lighttwo touchesrotate and zoom
(no pan on touch devices for now, sorry)
Next steps
I'd like to keep this viewer simple. Still, how about more features :p
Custom Shaders
I often create custom shaders to fit the needs of a project. When I display a prop with a standard PBR material, it's not the same as ingame. I would love to use this viewer to show and explain these shaders, in articles breaking down the rendering and pipeline of, say Caravan SandWitch (I get asked this a lot :D)
To properly explain a shader, I may need more buttons. I want to keep a simple UX, so I'm still thinking about this. Would I give sliders to play with shader variables? It's tempting, and defintely fun to play with them in editor. hmmmm...
Lighting
Lighting makes or breaks a 3d scene. I want to be able to add more lights than just one directional. A 3 point lighting, for example, could be cool. GI is also in my head, but I don't dare thinking about realtime GI. So, a baked lightmap? But I want to give the freedom to rotate the lighting! hmmmm...

Animation
I don't know much about 3d animation, so it's a big task. Still, it's nice to see the model move. It could be an opportunity to show the rig & vertex weights. And it would simply play a single anim on loop, like an idle. hmmmm...
Conclusion
I love to have this new media available on my site. Now I want to add 3d viewers everywhere! Interactivity is dope.
It took a week to develop, while I clearly had other more pressant things to do. Still, I think it was worth it (productive procastination ftw). One of my 2025 goals is to leave the hold of private platforms and nourish my personal place: this website <3. Sharing the development of the tool was a motivation and it attracted some interest, so it's a win.
I can see this tool going to a state that would be usable for other 3d artists. I'd love to open source it. For now, you can already inspect this webpage and extract the code ;)
See you later for more personal website excitements!